
Юзабилити играет ключевую роль в успешности интернет-магазина. Современные пользователи имеют высокие ожидания и низкую терпимость к ошибкам. Недостатки в юзабилити могут стать причиной низкой конверсии и потери клиентской базы. Поэтому владельцы интернет-магазинов должны быть особенно внимательны к этому аспекту своего бизнеса.
В данной статье мы рассмотрим 12 самых распространенных ошибок в юзабилити, которые могут убить конверсию вашего интернет-магазина. Мы рекомендуем вам обратить особое внимание на эти ошибки и исправить их, чтобы обеспечить комфортную и удобную покупку в вашем магазине.
Ошибка номер один: запутанный и сложный процесс оформления заказа. Клиенты хотят, чтобы процесс покупки был быстрым и интуитивно понятным. Если они сталкиваются с запутанными формами, сложными шагами или непонятными инструкциями, они скорее всего откажутся от покупки и пойдут искать другой магазин.
Ошибка номер два: отсутствие подробной информации о товаре. Клиенты хотят быть уверены, что они правильно выбирают товар, поэтому информация о товаре должна быть максимально полной и легко доступной. Отображение качественных фотографий, подробное описание, технические характеристики и отзывы позволят клиенту сделать информированный выбор и повысят вероятность его покупки.
Отсутствие интуитивной навигации

Но очень часто интернет-магазины пренебрегают этой важной деталью, создавая сложную и запутанную систему навигации. В результате пользователи теряются на сайте, не могут найти нужный товар или информацию, и, наконец, уходят, не осуществив желаемую покупку.
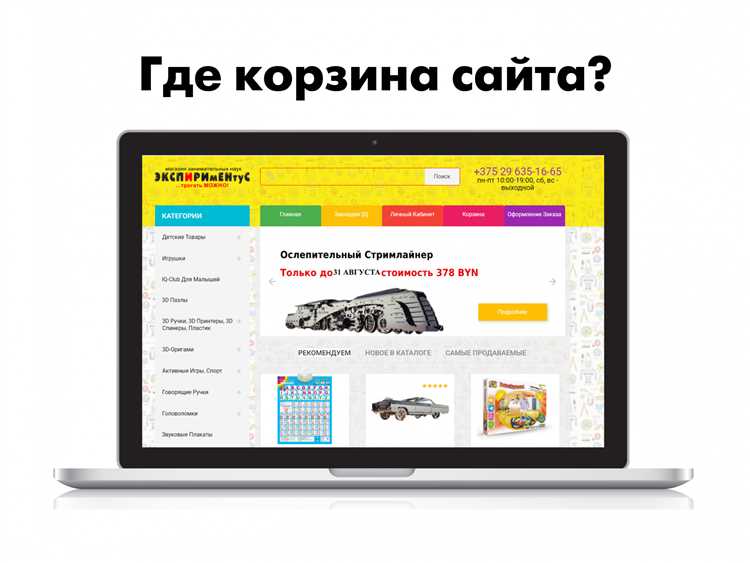
Правильно организованная навигация должна быть простой и понятной. Главное меню должно отображать основные разделы сайта, такие как «Каталог товаров», «Акции и скидки», «Оплата и доставка», «Контакты» и т.д. Важно также предусмотреть поиск по сайту, чтобы пользователь мог быстро найти нужный товар или информацию, даже если он не знает, где искать.
- Использование хлебных крошек — это еще один полезный инструмент для улучшения навигации на сайте. Хлебные крошки позволяют пользователю видеть свое текущее положение на сайте и переходить на предыдущие страницы.
- Категоризация товаров — это также важный аспект навигации. Нужно разделить товары на категории и подкатегории, чтобы пользователь мог быстро перейти к нужному разделу и найти интересующий товар.
- Ссылки на главную страницу должны быть видимыми и доступными на любой странице сайта. Главная страница является точкой входа и должна быть доступна с любой страницы сайта.
Непонятная структура категорий

Однако, часто можно встретить интернет-магазины с запутанной и непонятной структурой категорий. К примеру, отсутствие иерархической структуры или непонятные названия категорий могут сбить покупателя с толку и создать путаницу.
Для того чтобы структура категорий была понятной и удобной для пользователей, следует учитывать несколько важных моментов. Во-первых, категории товаров должны быть разделены на подкатегории, что помогает пользователям сориентироваться и быстрее найти нужный товар. Во-вторых, названия категорий и подкатегорий должны быть ясными и информативными, не вызывая вопросов у покупателя. И, наконец, структура категорий должна быть логичной и последовательной, чтобы пользователь мог легко найти нужную ему информацию или товар.
Отсутствие поиска по категориям
Когда посетитель заходит на сайт интернет-магазина, он ожидает, что ему будет предоставлена возможность легко и быстро найти интересующий его товар. Отсутствие поиска по категориям может значительно затруднить эту задачу, особенно если ассортимент магазина большой и разнообразный.
Чтобы упростить процесс поиска и улучшить юзабилити сайта, необходимо предоставить функционал поиска по категориям. Это позволит пользователям сразу же сузить свой поисковый запрос и получить более точные результаты. Например, если человек ищет новую куртку, то с помощью поиска по категориям он сможет выбрать нужную ему модель, размер, цвет и другие параметры.
Одним из эффективных способов реализации поиска по категориям является использование фильтров. На страницах категорий товаров можно разместить блок с фильтрами, которые позволят пользователям выбрать нужные им параметры. Также удобно предоставить возможность сортировки результатов поиска, чтобы пользователь мог отсортировать их по цене, популярности или другим критериям.
Плохая разметка меню
Одной из проблем, с которой пользователи часто сталкиваются, является отсутствие ясной и последовательной иерархии в меню. Если навигация не структурирована и неувязана, то пользователь теряет ориентацию на сайте, что может привести к стойкому негативному впечатлению и ухудшить его общее впечатление от покупки.
Важно также обратить внимание на текстовую разметку пунктов меню. Чрезмерно длинные пункты могут вызвать переполнение на маленьких экранах и привести к смещению других элементов интерфейса. Оптимальным решением будет использование кратких и информативных заголовков, которые отражают содержание страницы и делают навигацию интуитивно понятной для пользователя.
Если интернет-магазин хочет повысить конверсию, необходимо уделить внимание правильной разметке меню. Хорошо структурированное и удобное в использовании меню позволит пользователям быстро и легко ориентироваться на сайте и находить нужные им товары, что положительно скажется на их опыте и увеличит вероятность совершения покупки.
Длительное время загрузки страниц
Медленная загрузка страниц создает плохое впечатление у пользователей и зачастую вынуждает их покинуть сайт в поисках более быстрой альтернативы. Поэтому особую важность имеет оптимизация скорости загрузки страниц, чтобы пользователи смогли максимально быстро получить необходимую им информацию и совершить покупку.
Есть несколько способов оптимизации скорости загрузки страниц. Прежде всего, необходимо минимизировать размер изображений, используя современные методы сжатия и форматы, чтобы ускорить их загрузку. Также следует уменьшить количество HTTP-запросов, объединяя файлы и удаляя ненужные элементы.
- Сожержимое списка
- Содержимое списка
- Содержимое списка
Использование тяжелых изображений
- Оптимизируйте изображения перед загрузкой на сайт. Постарайтесь сократить их размер, не ухудшая качество.
- Используйте уникальные изображения. Избегайте использования стандартных и заполнительных изображений, чтобы привлечь больше внимания клиентов.
- Используйте альтернативный текст. Добавляйте к изображениям альтернативный текст, который будет отображаться, если изображение не загрузилось или недоступно.
- Проверьте скорость загрузки страниц с помощью инструментов. Используйте специальные инструменты, чтобы проверить время загрузки страницы и оптимизировать ее при необходимости.
Отсутствие кэширования
Когда сайт не использует кэширование, каждый раз при открытии страницы все необходимые данные загружаются заново, что требует больше времени и ресурсов. Это сказывается на скорости загрузки сайта, что может оттолкнуть пользователей и уменьшить конверсию.
Для добавления кэширования на сайт необходимо правильно настроить заголовки кеша и использовать специальные инструменты, такие как CDN (Content Delivery Network), которые хранят копии данных на различных серверах и доставляют их пользователю из ближайшего к нему сервера, что ускоряет загрузку.
Кроме того, при разработке интернет-магазина необходимо учитывать, что некоторые страницы могут чаще обновляться и требовать более актуальной информации, в то время как другие могут быть более статичными и не требовать такого же уровня обновлений. Правильная настройка кэширования позволяет обеспечить оптимальную скорость загрузки для каждой страницы в зависимости от ее характеристик.
В целом, использование кэширования в интернет-магазине может значительно улучшить пользовательский опыт, увеличить конверсию и уменьшить нагрузку на сервер. Отсутствие же кэширования может стать причиной медленной загрузки сайта, что, в свою очередь, отразится на выполнении конверсионных действий пользователей.
Избыточные запросы к серверу
Многие интернет-магазины допускают эту ошибку, размещая на странице большое количество скриптов, изображений и других элементов, каждый из которых требует отдельного запроса к серверу. Количество запросов может увеличиться, если использовать сторонние сервисы, такие как шрифты Google или аналитика.
Итог:
- Избегайте излишнего использования скриптов и сторонних сервисов на странице.
- Оптимизируйте изображения, чтобы уменьшить их размер и количество запросов на сервер.
- Объединяйте скрипты и стили в один файл, чтобы сократить количество запросов.
- Используйте кэширование, чтобы уменьшить нагрузку на сервер.
Избыточные запросы к серверу могут раздражать пользователей и отталкивать их от совершения покупки. Поэтому стоит уделить внимание этой проблеме и провести оптимизацию интернет-магазина, чтобы обеспечить быструю и комфортную загрузку страниц.
