
Анимированные баннеры являются эффективным способом привлечь внимание пользователей в интернете. Они могут быть использованы для рекламы товаров и услуг, а также для повышения информационной привлекательности сайтов. Если вы хотите создать анимированный баннер, то Google Web Designer – это мощное инструментарий, который поможет вам в этом.
Google Web Designer – это бесплатный инструмент, разработанный Google для создания интерактивных и анимированных веб-баннеров. Он позволяет создавать баннеры с использованием HTML5, CSS3 и JavaScript, что позволяет достичь высокой степени мультимедийности и визуального обращения.
В этой статье мы рассмотрим основные шаги, необходимые для создания анимированных баннеров с помощью Google Web Designer. Мы рассмотрим как создавать и анимировать изображения, как добавлять эффекты перехода и шаблоны, а также как экспортировать и оптимизировать готовые баннеры для размещения на вашем сайте или на других платформах.
Как создать анимированные баннеры в Google Web Designer

Шаг 1: Установка и запуск Google Web Designer
Первым шагом является установка Google Web Designer на ваш компьютер. Вы можете скачать программу с официального сайта Google или из Google Play Store, если вы используете мобильное устройство. После установки запустите программу и создайте новый проект.
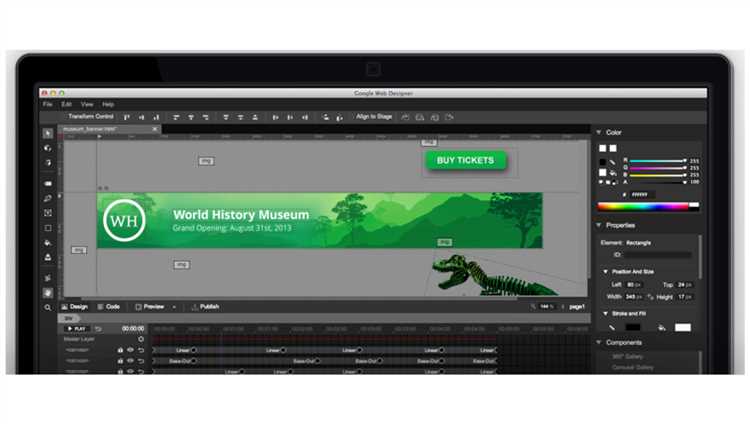
Шаг 2: Создание макета баннера
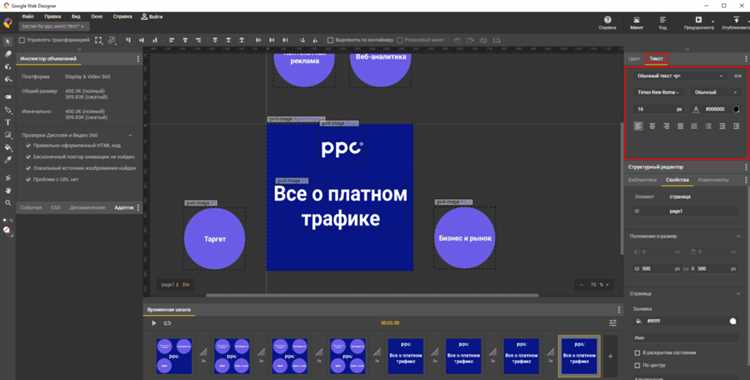
После создания проекта вы увидите пустую рабочую область. Для создания макета баннера вы можете использовать инструменты рисования, текстовые блоки, изображения и другие элементы. Разместите все необходимые элементы на холсте и настройте их параметры (шрифт, цвет, размер и т. д.).
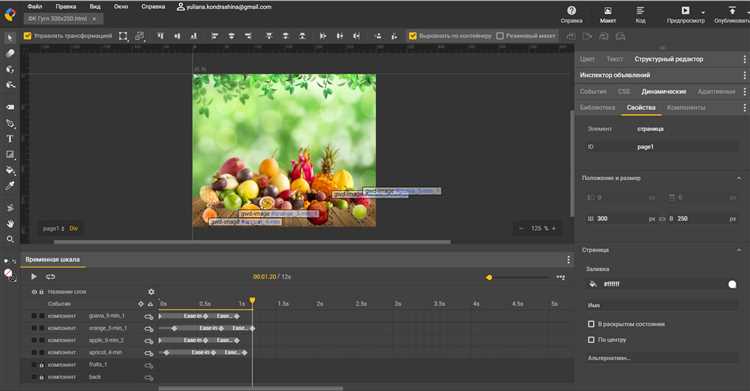
Шаг 3: Добавление анимации
Теперь пришло время добавить анимацию в ваш баннер. Google Web Designer предоставляет различные инструменты и эффекты для создания интересных и динамичных анимаций. Вы можете задать движение, изменение размера, затухание и другие эффекты вашим элементам. Для этого используйте таймлайн, где вы можете задать временные отметки и настроить анимацию для каждого элемента.
Шаг 4: Экспорт и размещение баннера
После завершения работы с баннером вы можете экспортировать его в формате HTML5 и разместить на вашем веб-сайте или в других источниках. Google Web Designer предоставляет возможность оптимизации и публикации вашего баннера, чтобы он выглядел и работал наиболее эффективно. Сохраните ваш проект и выберите опцию экспорта и публикации, следуя инструкциям на экране.
Шаг 5: Тестирование и оптимизация
После размещения вашего анимированного баннера проведите тестирование для убедиться, что он работает корректно и отображается правильно на разных устройствах и платформах. При необходимости внесите изменения и оптимизируйте ваш баннер для улучшения производительности и привлекательности.
Вот и все! Теперь вы знаете основные шаги для создания анимированных баннеров в Google Web Designer. Продолжайте экспериментировать и создавать уникальные и эффективные объявления для вашего бизнеса или проекта.
Выбор и установка Google Web Designer
Первым шагом является поиск и загрузка программы. Откройте ваш любимый браузер и введите «Google Web Designer» в поисковой строке. Найдите официальный сайт Google Web Designer и перейдите на него. Там вы найдете кнопку «Загрузить», которую нужно нажать.
После того, как загрузка завершена, откройте файл установки и следуйте инструкциям на экране. Вам может потребоваться выбрать папку для установки и принять лицензионное соглашение. После успешной установки Google Web Designer будет готов к использованию.
Теперь вы сможете создавать анимированные баннеры, интерактивные рекламные материалы и многое другое с помощью Google Web Designer. Это мощное и интуитивно понятное приложение позволяет вам добавлять анимацию, графику и интерактивность в ваши рекламные материалы, не требуя навыков программирования.
Создание нового проекта в Google Web Designer
При создании нового проекта в Google Web Designer вы можете выбрать тип документа, который соответствует вашим потребностям. Вы можете выбрать из нескольких предустановленных типов, таких как анимированный баннер или расширение. Вы также можете создать пользовательский тип документа, если вам нужны специфические настройки.
Шаг 1: Откройте Google Web Designer и нажмите на кнопку «Создать новый документ».
Шаг 2: Выберите тип документа из предлагаемых вариантов или создайте пользовательский тип, если вам нужны специфические настройки.
Шаг 3: После выбора типа документа, вы можете выбрать размер документа. Вы можете выбрать из некоторых предустановленных размеров или создать пользовательский размер.
Шаг 4: После выбора размера документа, вы попадете на вкладку «Макет» в Google Web Designer, где вы можете начать работу над дизайном своего проекта.
Во время создания нового проекта в Google Web Designer вы также можете настроить другие параметры, такие как задний фон, цвета, шрифты и другие. Вы также можете импортировать свои ресурсы, такие как изображения, видео и звук, чтобы добавить их в свой проект.
После завершения настройки ваших параметров вы можете начать работу над дизайном и анимациями вашего проекта, используя редактор Google Web Designer. Вы можете добавить текст, кнопки, изображения, видео и другие элементы на ваш проект, а затем создать анимации для этих элементов.
Google Web Designer также предлагает множество инструментов и функций для создания интерактивных объявлений, таких как добавление ссылок, создание эффектов наведения мыши и других интерактивных эффектов.
После завершения работы над вашим проектом вы можете экспортировать его в различные форматы, такие как HTML5, DoubleClick Studio, AdWords и другие, чтобы поделиться им с другими пользователями или разместить его в рекламных кампаниях.
Добавление элементов и анимаций
Для добавления элементов вы можете использовать разнообразные инструменты, такие как текстовые блоки, изображения, кнопки и многое другое. Вы можете просто перетаскивать их на холст или использовать функцию «Вставить слой» для более точной настройки и размещения элементов.
Когда элементы добавлены на холст, вы можете применять к ним различные анимации. Google Web Designer предоставляет множество встроенных анимаций, таких как движение, изменение размера, вращение и другие эффекты. Вы можете настраивать параметры анимаций и управлять их временем и поведением с помощью временных шкал и таймлиний.
Дополнительные возможности и полезные функции
- Масштабирование элементов: Google Web Designer позволяет масштабировать элементы, что позволяет создавать респонсивные и адаптивные баннеры.
- Импорт стилей и ресурсов: Вы можете импортировать стили CSS и изображения из других проектов или файла, что упрощает процесс разработки и повторное использование материалов.
- Рабочие области: Google Web Designer предлагает несколько преднастроенных рабочих областей для различных типов баннеров, таких как баннеры для мобильных устройств или дисплеев.
В общем, Google Web Designer предлагает обширный набор инструментов и функций, которые делают процесс создания анимированных баннеров очень гибким и удобным. Благодаря этому инструменту вы можете создать привлекательные и качественные дизайны, которые будут запоминающимися для ваших пользователей.
Работа с макетом и слоями

С помощью слоев можно организовать структуру и иерархию элементов на баннере. Каждый элемент, включая текст, изображения и кнопки, находится на отдельном слое, что позволяет управлять их расположением, порядком отображения и анимацией.
Один из самых распространенных способов работать с макетом и слоями в Google Web Designer — использовать инструменты «Выбор» и «Слои». Инструмент «Выбор» позволяет выделять, перемещать, изменять размеры и поворачивать элементы на макете.
Инструмент «Слои» находится слева от макета и обеспечивает возможность создавать, переименовывать и управлять слоями. Слои могут быть вложенными, что позволяет структурировать элементы на баннере и управлять их отображением. Например, можно создать отдельный слой для заголовка, изображений и кнопок.
Для удобства работы также можно использовать панель «Таймлиния», которая позволяет создавать анимации и устанавливать временные интервалы для каждого элемента на слое. Это позволяет создавать динамичные и привлекательные анимированные баннеры.
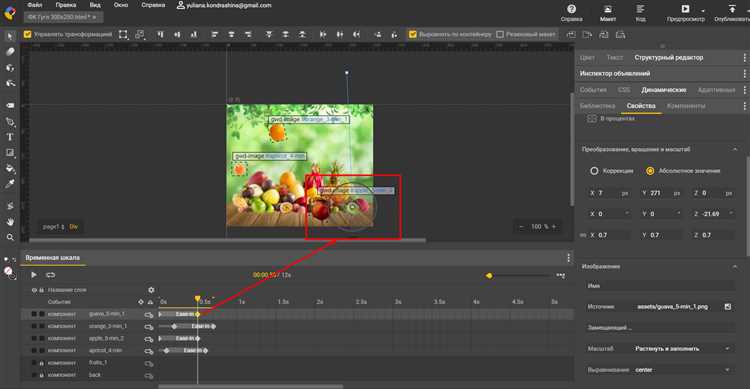
Настройка анимаций и времени
В приложении Google Web Designer вы можете легко настроить анимации для своих баннеров. Выберите нужные элементы на сцене и примените анимацию к ним. Есть несколько типов анимаций, из которых вы можете выбрать, включая движение, изменение размера и изменение прозрачности.
Когда вы выбрали элемент и применили анимацию, вы можете настроить время запуска и длительность анимации. Время запуска определяет, когда анимация начнется, а длительность определяет, сколько времени займет выполнение анимации. Вы можете установить время запуска и длительность в миллисекундах или в процентах от длительности баннера.
Возможность настройки времени позволяет вам создавать динамичные и привлекательные анимированные баннеры. Вы можете варьировать скорость анимации для разных элементов и создавать эффекты переключения или появления. Кроме того, вы можете настроить последовательность анимаций, чтобы элементы появлялись или исчезали по очереди, создавая более сложные эффекты.
Общее время анимации и последовательность анимаций важны для обеспечения плавных и эффективных переходов между элементами. При настройке анимаций и времени убедитесь, что ваши баннеры выглядят профессионально и привлекательно.
Экспорт и публикация в Google Ads

Когда ваш анимированный баннер готов, вы можете экспортировать его из Google Web Designer и опубликовать в Google Ads.
Перейдите в меню «Файл» и выберите «Экспорт» или используйте комбинацию клавиш Ctrl+E (Windows) или Command+E (Mac).
Выберите формат экспорта «HTML5» и укажите папку для сохранения файла.
После экспорта вы получите папку с файлами вашего баннера. В ней будет файл Index.html, который является основным файлом вашего баннера.
Для публикации баннера в Google Ads, вам потребуется аккаунт в Google Ads. Зайдите в свой аккаунт и перейдите в раздел «Кампании».
Найдите нужную кампанию или создайте новую, если еще нет подходящей. Внутри кампании выберите группу объявлений, в которой вы хотите разместить баннер.
Нажмите на кнопку «Создать объявление» и выберите «Объявление для отображения» в выпадающем меню.
В открывшемся окне выберите «Загрузить с компьютера» и найдите файл Index.html вашего баннера.
После загрузки баннера, вам необходимо заполнить остальные поля, такие как заголовок, описание, URL и т. д., которые отображаются в объявлении.
Когда все данные заполнены, нажмите кнопку «Сохранить». Ваш анимированный баннер теперь готов к публикации в Google Ads.
Чтобы узнать, как точно настроить и оптимизировать вашу рекламную кампанию в Google Ads, рекомендуется прочитать документацию и следовать рекомендациям Google Ads.
Удачных публикаций и результативных рекламных кампаний!
