
Мобильные устройства стали неотъемлемой частью нашей жизни. В настоящее время большинство пользователей посещают сайты, используя свои смартфоны и планшеты. Поэтому очень важно, чтобы ваш сайт был оптимизирован для мобильных устройств.
Оптимизация мобильного сайта — это процесс адаптации вашего сайта таким образом, чтобы он хорошо отображался и функционировал на мобильных устройствах. Хорошо оптимизированный мобильный сайт повышает удобство использования, увеличивает пребывание пользователей на сайте и улучшает его позиции в поисковой выдаче.
В этом полном гиде мы рассмотрим основные аспекты оптимизации мобильного сайта. Вы узнаете о мобильных дизайнерских трендах, а также получите советы по оптимизации загрузки, скорости и SEO.
Зачем нужна оптимизация мобильного сайта
Оптимизация мобильного сайта играет важную роль в современном интернете. С увеличением числа пользователей мобильных устройств, таких как смартфоны и планшеты, отображение веб-страниц на них становится все более востребованным. Поэтому оптимизация мобильного сайта позволяет улучшить пользовательский опыт и удовлетворить потребности мобильных пользователей.
Одной из основных причин, по которым важна оптимизация мобильного сайта, является улучшение скорости загрузки страницы. Мобильные устройства обычно имеют меньшую производительность и более медленное соединение с интернетом по сравнению с десктопными компьютерами. Если страница медленно загружается на мобильном устройстве, пользователи скорее всего покинут ваш сайт и перейдут к конкурентам. Поэтому оптимизация мобильного сайта позволяет ускорить загрузку страницы, улучшив удобство использования для мобильных пользователей.
Оптимизация мобильного сайта также повышает долгосрочную отдачу. Исследования показывают, что мобильные пользователи часто становятся лояльными клиентами и делают повторные покупки, если они имеют положительный опыт использования вашего сайта на своих устройствах. Поэтому оптимизация мобильного сайта помогает удерживать и привлекать больше мобильных пользователей, что приводит к росту доходов и увеличению конверсии.
Цели и преимущества оптимизации мобильного сайта
Оптимизация мобильного сайта имеет несколько преимуществ. Во-первых, она повышает удобство использования сайта для мобильных пользователей. Мобильные сайты, оптимизированные для маленьких экранов и использования на сенсорных устройствах, предоставляют более легкий доступ к информации и более удобное взаимодействие с функциональностью сайта.
- Быстрая загрузка страниц. Оптимизация мобильного сайта помогает сократить время загрузки страниц, что способствует удовлетворению пользователей и увеличению конверсий.
- Лучшая видимость в поисковых системах. Мобильные сайты, оптимизированные для мобильных устройств, ранжируются выше в результатах поиска на мобильных устройствах, что позволяет привлечь больше органического трафика.
- Большая конкурентоспособность. Оптимизированный мобильный сайт помогает отличиться от конкурентов и привлечь больше пользователей, которые предпочитают использовать мобильные устройства для просмотра и поиска информации.
- Увеличение вероятности повторных посещений. Удобство использования и хороший пользовательский опыт, обеспеченные оптимизацией мобильного сайта, способствуют увеличению вероятности того, что посетители вернутся на сайт в будущем.
Как проверить мобильную оптимизацию сайта

Мобильная оптимизация сайта необходима для улучшения пользовательского опыта и повышения рейтинга сайта в поисковых системах. Существуют различные инструменты и методы для проверки мобильной оптимизации, которые помогают выявить проблемы и улучшить сайт.
Один из способов проверки мобильной оптимизации — это использование инструментов, предоставляемых поисковыми системами, такими как Google. Mobile-Friendly Test от Google позволяет проверить сайт на соответствие критериям мобильной оптимизации, таким как размер шрифта, доступность контента и удобство навигации. Результаты теста позволяют выявить проблемы и получить рекомендации по их исправлению.
Другой метод проверки мобильной оптимизации — это анализ кода сайта.
При анализе кода следует обратить внимание на следующие элементы:
- Адаптивный дизайн: проверьте, что сайт корректно отображается на различных устройствах и размерах экранов;
- Ускорение загрузки: убедитесь, что сайт быстро загружается на мобильных устройствах, и оптимизируйте время загрузки, если это необходимо;
- Мобильная навигация: убедитесь, что навигация по сайту удобна для мобильных пользователей и не вызывает сложностей;
- Размеры элементов: проверьте, что размеры текста, изображений и других элементов сайта адаптированы для просмотра на мобильных устройствах;
- Версия сайта для мобильных устройств: убедитесь, что у вас есть отдельная версия сайта с адаптированным контентом и дизайном для мобильных устройств.
Ключевым фактором мобильной оптимизации сайта является удобство использования для мобильных пользователей. Проверка мобильной оптимизации поможет выявить проблемы и улучшить сайт, чтобы он был привлекательным и удобным для всех пользователей, независимо от используемого устройства.
Лучшие инструменты для проверки мобильной оптимизации
Мобильная оптимизация играет важную роль в разработке сайта, поскольку пользователи все больше обращаются к нему через мобильные устройства. Чтобы убедиться, что ваш сайт работает корректно на всех типах устройств, необходимо проводить регулярные проверки.
Существует множество инструментов, которые помогут вам автоматизировать процесс проверки мобильной оптимизации. Вот несколько из них:
- Google PageSpeed Insights — это мощный инструмент от Google, который проверяет скорость загрузки вашего сайта на мобильных устройствах. Он предоставляет рекомендации по оптимизации и оценивает ваш сайт по шкале от 0 до 100.
- GTmetrix — это еще один популярный инструмент для проверки скорости загрузки сайта. Он предоставляет подробные отчеты о времени загрузки страницы, размере файлов и других метриках. Вы можете использовать его для оптимизации как мобильной, так и десктопной версии сайта.
Оптимизация мобильного сайта является неотъемлемой частью успешной онлайн-стратегии. С помощью этих инструментов вы сможете выявить слабые места вашего сайта и улучшить его производительность на мобильных устройствах. Не забывайте регулярно проверять мобильную оптимизацию, чтобы удержать своих пользователей и улучшить позиции вашего сайта в поисковых результатах.
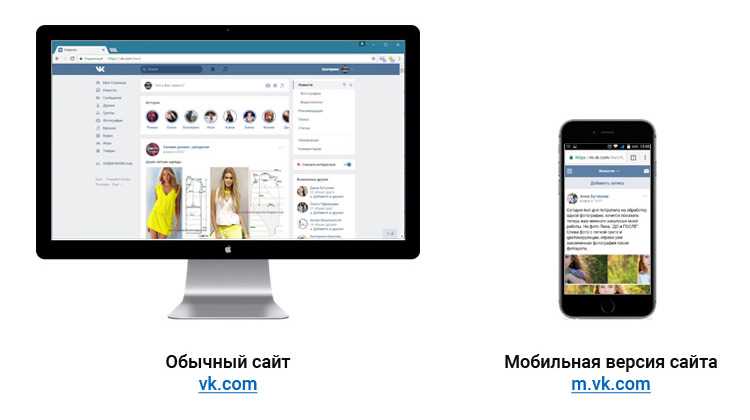
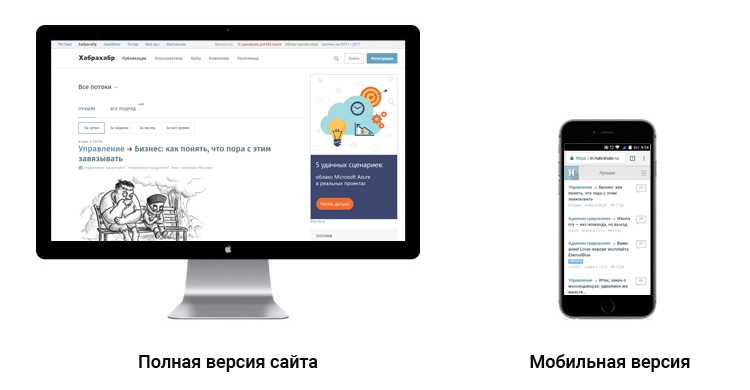
Создание мобильной версии сайта
Создание мобильной версии сайта позволяет адаптировать его контент и дизайн для удобного просмотра на мобильных устройствах. Это важно, так как с каждым годом количество пользователей, заходящих на сайты с мобильных устройств, увеличивается. Поэтому владельцы сайтов должны обеспечить своим посетителям комфортное взаимодействие с контентом на любом устройстве.
Основной принцип создания мобильной версии сайта – это его адаптивность и отзывчивость. Это означает, что сайт должен быть разработан таким образом, чтобы он автоматически подстраивался под размеры и разрешение экрана мобильного устройства пользователя. Для этого используются специальные технологии и подходы, такие как медиа-запросы, гибкая верстка и использование мобильных шрифтов.
Важным аспектом при создании мобильной версии сайта является оптимизация его загрузки. Мобильные устройства имеют ограниченные ресурсы, поэтому необходимо снизить объем загружаемых данных и оптимизировать скорость загрузки страниц. Для этого можно использовать сжатие изображений, минификацию CSS и JavaScript кода, а также использовать кэширование.
Для создания мобильной версии сайта можно использовать различные подходы. Одним из самых популярных является создание отдельного мобильного сайта с уникальным дизайном и контентом. Другой вариант – это адаптивная верстка, при которой один и тот же сайт и контент отображаются оптимально на разных устройствах. Также существует гибридный подход, который комбинирует преимущества обоих подходов.
Lучшие практики и рекомендации
Для эффективной оптимизации мобильного сайта важно следовать нескольким лучшим практикам и рекомендациям:
- Адаптивный дизайн: Разработайте свой мобильный сайт с адаптивным дизайном, чтобы он автоматически адаптировался к разным размерам экранов и устройствам. Это поможет улучшить пользовательский опыт и повысить удобство использования.
- Контент на мобильном сайте: Оптимизируйте контент для мобильных устройств, чтобы он был легким для загрузки и просмотра на различных устройствах. Убедитесь, что изображения имеют оптимальный размер, избегайте больших блоков текста и используйте сокращенные версии контента.
- Быстрая загрузка: Мобильный сайт должен загружаться быстро, чтобы пользователи не уходили из-за долгого ожидания. Сократите размер файлов и используйте кэширование, чтобы ускорить загрузку страницы.
- Простота навигации: Создайте простую и интуитивно понятную навигацию на мобильном сайте. Используйте понятные и информативные метки для ссылок и кнопок, чтобы пользователи могли легко перемещаться по сайту.
Эти рекомендации помогут вам создать оптимизированный мобильный сайт, который привлечет и удержит пользователей. Соответствие лучшим практикам мобильной оптимизации позволит улучшить конкурентоспособность вашего сайта и повысить его рейтинг в поисковых системах.
Ускорение загрузки мобильного сайта

Ключевыми мероприятиями для ускорения загрузки мобильного сайта являются мобильная оптимизация изображений, сжатие кода и установка кэширования. Сначала необходимо оптимизировать изображения, уменьшив их размер и выбрав правильный формат. Далее следует сжать код сайта, удалив неиспользуемые символы и пробелы, а также объединив файлы стилей и скриптов. И, наконец, кэширование позволяет сохранять копии сайта на устройстве пользователя, что ускоряет его загрузку при последующих посещениях.
Оптимизация изображений
Изображения являются основным источником задержек при загрузке мобильного сайта, поэтому оптимизация их размера и формата имеет решающее значение. Для уменьшения размера изображений можно использовать различные инструменты и сервисы, такие как TinyPNG или Squoosh. Они автоматически оптимизируют изображения с минимальной потерей качества. Кроме того, следует выбирать правильный формат изображений: для фотографий лучше использовать формат JPEG, а для иконок и логотипов – формат PNG.
Сжатие кода
Сжатие кода сайта позволяет уменьшить его размер и ускорить загрузку на мобильных устройствах. Для этого можно использовать специальные инструменты, такие как Gzip или Brotli, которые сжимают код перед его отправкой на устройство пользователя. Также рекомендуется удалить неиспользуемые символы и пробелы в коде, а также объединить файлы стилей и скрипты, чтобы снизить количество запросов к серверу и ускорить загрузку страницы.
Оптимизация изображений и контента
Контент играет ключевую роль в оптимизации мобильного сайта. Оптимизация изображений и контента помогает ускорить загрузку страницы и улучшить пользовательский опыт. В этом разделе мы рассмотрим основные советы по оптимизации изображений и контента для вашего мобильного сайта.
Оптимизация изображений
1. Выберите правильный формат изображения
Используйте соответствующий формат изображения для разных типов контента. Для фотографий и других сложных изображений, лучше использовать формат JPEG. Для рисунков или изображений с прозрачностью, формат PNG может быть более подходящим. Используйте форматы GIF и SVG для анимаций и графики векторных элементов.
2. Сжатие изображений
Сжатие изображений помогает уменьшить их размер без значимой потери качества. Используйте инструменты или плагины для сжатия изображений перед загрузкой на сайт. Но не забывайте о балансе между качеством и размером файла.
3. Размер изображений
Уменьшение физических размеров изображений также может снизить их размер. Используйте размеры, подходящие для мобильного устройства и их экрана, чтобы избежать необходимости масштабирования и потери производительности.
4. Ленивая загрузка
Используйте технику ленивой загрузки изображений, чтобы страница загружалась быстрее. Эта техника позволяет загружать изображения только тогда, когда пользователь прокручивает страницу и они становятся видимыми. Множество плагинов доступно для реализации этой функции на вашем сайте.
Оптимизация контента

1. Сокращение объема кода
Удалите ненужные символы, отступы и пробелы в коде вашего мобильного сайта. Минифицируйте HTML, CSS и JavaScript файлы, чтобы уменьшить размер страницы и ускорить ее загрузку.
2. Компрессия текста
Используйте методы компрессии текста, чтобы уменьшить его размер. Сжатие текста может быть достигнуто с помощью различных методов, таких как Gzip или Brotli. Убедитесь, что ваш сервер поддерживает и настроен на использование сжатия текста.
3. Кэширование
Включите кэширование, чтобы сохранять копии вашего контента на устройствах пользователей. Это сокращает количество запросов к серверу и улучшает скорость загрузки страницы для повторных посещений.
Используйте эти советы по оптимизации изображений и контента для вашего мобильного сайта, чтобы сделать его быстрым и удобным для пользователей. В итоге, улучшение загрузки и производительности вашего мобильного сайта может привести к увеличению трафика, удержанию пользователей и повышению конверсии.
