
Шрифты играют важную роль в дизайне и созданию визуальной привлекательности, но иногда может возникнуть ситуация, когда мы хотим узнать, какой шрифт используется на определенной картинке. Например, если нам понравился стиль и внешний вид особого шрифта на веб-сайте или в рекламном объявлении, мы можем захотеть использовать его на своем проекте.
Однако определить шрифт на картинке может быть довольно сложно, особенно если мы не обладаем необходимыми знаниями и инструментами. В данной статье мы рассмотрим 6 способов, которые помогут вам определить шрифт на картинке, чтобы вы могли использовать его дальше в своих проектах.
Перед тем как приступить к обзору способов определения шрифта, стоит отметить, что не все картинки позволяют определить шрифт с высокой точностью. Некоторые изображения могут быть портретами, логотипами или же содержать другие элементы, которые усложняют процесс определения. Однако, с помощью наших рекомендаций, вы сможете увеличить шансы на успешное определение шрифта на большинстве картинок.
Способы определить шрифт на картинке
Когда мы видим интересный шрифт на фотографии или картинке в интернете, возникает желание узнать его название и использовать его в своих проектах. Но как определить шрифт на картинке? В данной статье мы рассмотрим несколько способов определить шрифт на картинке.
1. Использование онлайн-сервисов

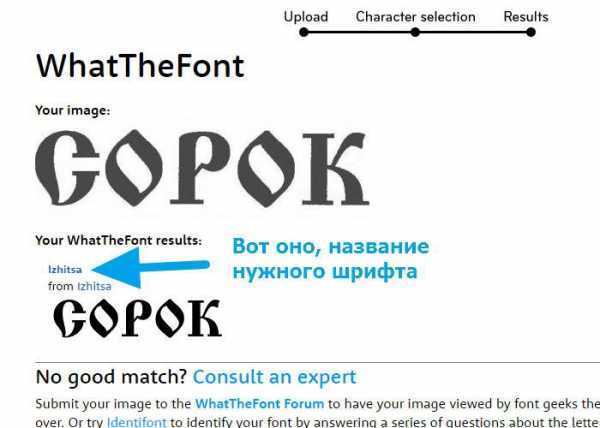
Онлайн-сервисы представляют собой удобные инструменты, которые позволяют загрузить картинку с интересующим вас шрифтом и получить информацию о нем: название шрифта, его производителя и даже ссылку на скачивание. Некоторые популярные онлайн-сервисы такие как WhatTheFont, Identifont и Font Squirrel предлагают точные результаты и имеют большую базу данных шрифтов.
2. Использование расширений для браузера
Расширения для браузера – это небольшие программы, которые добавляют дополнительные функции и улучшают работу сети. Некоторые расширения позволяют определить шрифт на картинке прямо в браузере. Например, расширение WhatFont для Google Chrome и Firefox отображает название шрифта и его характеристики прямо на картинке или веб-странице.
3. Анализ характеристик шрифта
Характеристики шрифта могут дать нам подсказку о его названии и производителе. Если вы не можете найти точное название шрифта, вы можете внимательно изучить его особенности, такие как форма букв, наличие засечек или зигзагообразных концовок. Затем можно искать шрифты с похожими характеристиками и выбрать наиболее схожий.
4. Поиск похожих шрифтов
Поиск похожих шрифтов может быть полезным, если вы не можете найти точный шрифт на картинке. Существуют специализированные сайты, которые предоставляют возможность найти похожие шрифты на основе визуальных характеристик. Вам нужно загрузить изображение с интересующим вас шрифтом и сайт покажет вам список похожих шрифтов.
5. Обращение к дизайнеру
В случае, если другие способы не дали результатов, вы всегда можете обратиться к профессиональному дизайнеру за помощью. Дизайнер с большой вероятностью сможет определить шрифт на картинке и предложить вам альтернативы, если точный шрифт не будет найден.
6. Самостоятельное исследование
Если вы заинтересованы в изучении различных шрифтов и их характеристик, вы можете самостоятельно изучать книги и статьи на эту тему. Вам потребуется обширное знание, чтобы определить шрифт на картинке по его визуальным характеристикам, но это станет незаменимым навыком при работе с шрифтами.
Поиск имени шрифта на веб-странице
Когда мы заходим на веб-страницу и видим интересный или уникальный шрифт, нам может хотеться узнать его имя или найти похожий. Ведь выбор шрифта имеет огромное значение для визуального оформления сайта, и его атмосфера, стиль и восприятие зависят от выбранного шрифта.
Для поиска имени шрифта на веб-странице есть несколько способов, которые помогут вам быстро найти нужную информацию.
1. Инспектор элементов
Если вы используете браузер Google Chrome или Mozilla Firefox, то у вас есть возможность воспользоваться инспектором элементов. Для этого нужно навести курсор на текст с интересующим вас шрифтом, нажать правую кнопку мыши и выбрать пункт «Исследовать элемент» или «Инспектировать». В открывшейся панели будет отображаться код HTML страницы с подсвеченными элементами, включая выбранный текст. Вы сможете увидеть стили, примененные к этому тексту, включая шрифт и его параметры.
2. Панель разработчика
Для использования панели разработчика откройте веб-страницу в браузере Google Chrome или Mozilla Firefox и нажмите клавишу F12. В открывшейся панели выберите вкладку «Elements» или «Элементы». Найдите нужный текст на странице и выделите его. В правой панели появится код HTML с CSS-стилями, примененными к выделенному тексту. Шрифт будет указан в свойстве «font-family».
- 3. Использование расширений
Веб-разработчики часто используют специальные расширения для браузеров, которые позволяют узнать информацию о шрифтах на веб-странице. Например, расширение WhatFont для Google Chrome позволяет получить информацию о шрифтах при наведении курсора на текст. - 4. Специализированные сервисы
Существуют также специализированные онлайн-сервисы, которые позволяют узнать информацию о шрифтах на веб-странице. Например, сервис Fontspring Matcherator позволяет загрузить изображение с текстом в нужном шрифте и показывает результаты поиска похожих шрифтов. Сервисы WhatTheFont и Fontsquirrel также предоставляют аналогичные функции. - 5. Поиск в исходном коде
Если вы имеете доступ к исходному коду веб-страницы, то можете воспользоваться поиском, чтобы найти имя шрифта. Для этого откройте исходный код веб-страницы и нажмите клавиши Ctrl + F (для Windows) или Cmd + F (для Mac). В появившемся поле введите слово «font» или «font-family» и нажмите Enter. Браузер найдет все места, где применяются стили шрифта, и вы сможете узнать его имя. - 6. Обратиться к разработчику
Если все предыдущие способы не привели к результату, можно попробовать обратиться к разработчику веб-страницы за помощью. Разработчик может предоставить вам информацию о используемых на сайте шрифтах или подсказать, как их найти.
Использование онлайн-инструментов определения шрифта
Определить шрифт на картинке может быть довольно интересной и полезной задачей. Однако, не всегда у нас есть доступ к профессиональным программам или экспертам, которые могут это сделать. В таких случаях, использование онлайн-инструментов может стать отличным решением.
Существует множество онлайн-сервисов, которые помогают определить шрифт на картинке без необходимости устанавливать дополнительное ПО или быть профессионалом в этой области. Эти сервисы работают на основе алгоритмов распознавания шрифтов и могут справиться с задачей в течение нескольких секунд.
Один из самых популярных онлайн-инструментов для определения шрифта на картинке – WhatFontIs. Этот сервис позволяет загрузить изображение с незнакомым шрифтом и анализирует его для определения наиболее близких результатов. После этого, сервис предоставляет список шрифтов, которые схожи с исходным.
Кроме WhatFontIs, есть и другие аналогичные сервисы, такие как WhatTheFont и FontSquirrel. Они также предоставляют возможность загрузить изображение и получить информацию о шрифте. Некоторые из них также предлагают каталог шрифтов, где можно искать схожие по стилю и оформлению.
Итак, использование онлайн-инструментов определения шрифта на картинке может значительно упростить задачу при работе со шрифтами. Они позволяют быстро определить шрифт на изображении без дополнительных знаний или установки сложных программ. Определение шрифтов становится доступным для широкой аудитории, что делает работу с ними более удобной и эффективной.
Сравнение с известными шрифтами
В первую очередь, можно провести сравнительный анализ форм и профилей букв на картинке с известными шрифтами. Например, смотреть на продолжительную хвостатую букву «г» или на характерные закругления у букв «о» и «с». Такие особенности помогают сузить круг возможных шрифтов и искать похожие стили.
Далее, можно обратить внимание на особенности графического отображения цифр. Некоторые шрифты, например, Arial или Helvetica, имеют характерный профиль цифр, которые отличаются от других шрифтов, таких как Times New Roman или Calibri. Это может быть полезным для проведения сравнительного анализа и приближения к искомому шрифту.
- Сравнить между собой картинку и известный шрифт по кривизне формы букв. Имеются ли общие черты или какие-либо отличия? Можно исследовать с помощью получения снимков экрана из разных углов.
- Сравнить линии и углы. Наблюдаются ли сходства в углах и степени их кривизны?
- Увеличьте картинку и пристально присмотритесь к деталям каждой буквы, сравнивая их с исходным шрифтом.
- Проведите сравнительный анализ с помощью таблиц и списков с выбором наиболее похожего шрифта.
Изучение особенностей символов и букв

При изучении шрифтов и их определении на картинке важно обращать внимание на особенности символов и букв. Каждый шрифт имеет свои уникальные черты, которые помогают отличить его от других.
Дополнительно можно обратить внимание на высоту и ширину символов, пропорции между ними, углы и закругления. От этих параметров зависит общий вид текста и его стиль. Некоторые шрифты могут иметь оригинальные и нестандартные формы, которые помогут их отличить от других.
- Засечки: характерные выступы на концах букв, придающие им официальный и классический вид.
- Без засечек: гладкие концы букв, что придает тексту современный и минималистичный вид.
- Жирное начертание: увеличенная толщина букв, что делает их более выразительными и читабельными.
- Курсивное начертание: наклон букв, придающий тексту шарм и элегантность.
- Заглавный шрифт: используется для выделения заголовков и важных элементов текста, усиливая их визуальное воздействие.
- Альтернативный шрифт: некоторые шрифты имеют несколько вариантов, которые меняют некоторые символы или буквы. Это может служить для добавления уникальности и декоративности.
- Регистр букв: символы могут быть написаны заглавными или строчными буквами, что влияет на общий вид текста и его восприятие.
| Особенность шрифта | Описание |
|---|---|
| Засечки | Уникальные выступы на концах букв |
| Без засечек | Гладкие концы букв без выступов |
| Жирное начертание | Увеличенная толщина букв для выделения текста |
| Курсивное начертание | Наклон букв для придания тексту элегантности |
Анализ метаданных изображения
Метаданные в изображении содержат дополнительную информацию о нем. Это может быть дата и время создания, данные о камере или устройстве, разрешение и другие характеристики. Анализ метаданных помогает узнать дополнительную информацию об изображении, что может быть полезно при работе с графическими файлами.
Одной из самых распространенных метаданных является информация о камере, с которой было сделано изображение. Здесь могут быть указаны модель камеры, ее производитель, разрешение, фокусное расстояние и другие характеристики. Эта информация позволяет оценить качество и характеристики снятого изображения.
Дополнительно, метаданные могут содержать информацию о геолокации, позволяющую определить место съемки. Также могут быть указаны авторские права, ключевые слова, описание и другая информация, которая может быть полезной при организации и поиске изображений.
Анализ метаданных изображения может быть полезен во многих случаях. Например, при работе с фотоархивами или при расследованиях, когда необходимо проверить подлинность и источник изображения. Также, анализ метаданных может помочь в выборе шрифта для текста на изображении или определить наличие фотошопа или других редакторов в процессе обработки изображения.
Обращение к профессионалам в типографии

Если у вас остались сомнения или сложности в определении шрифта на картинке, не стесняйтесь обращаться к профессионалам в типографии. Они обладают опытом и знаниями, которые помогут вам решить любую проблему, связанную с шрифтами.
Типографы аккуратно изучают каждый элемент шрифта, его характеристики, структуру и особенности. Они знают множество шрифтов и могут легко определить нужный вам шрифт на основе картинки или образца.
Преимущества обращения к профессионалам в типографии:
- Опытные типографы обладают знаниями о каждом шрифте и его характеристиках, что позволяет им точно определить шрифт на картинке.
- Они могут использовать специальные программы и инструменты для анализа шрифтов и сравнения их со спецификациями.
- Типографы обычно имеют доступ к большим библиотекам шрифтов и могут найти нужный шрифт быстро и эффективно.
- Они могут предоставить вам дополнительные рекомендации и советы по выбору шрифта для вашего проекта, учитывая его цель и атмосферу.
- Обращение к профессионалам в типографии поможет вам сэкономить время и уверенно продвинуть ваш проект вперед.
- Они могут помочь вам с различными задачами, связанными с типографией, включая создание кастомных шрифтов, исправление ошибок в шрифтах и многое другое.
Итак, если у вас возникли трудности или вы хотите получить профессиональную помощь в определении шрифта на картинке, обратитесь к типографам. Они помогут вам сделать правильный выбор шрифта и сделать ваш проект еще лучше.
